Co klocki mają wspólnego ze stronami internetowymi?
Rozdział 1
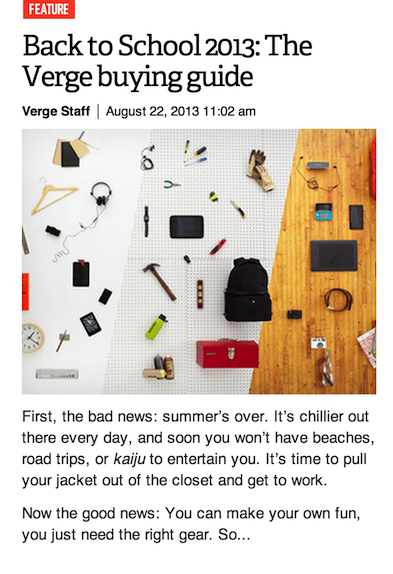
Jedną z bardziej popularnych stron o nowych technologiach jest The Verge. Na ich stronie głównej jest kilkanaście wyróżnionych materiałów, które z reguły wyglądają podobnie. Tytuł, kategoria, data, obrazek, wstęp. Prezentują się one tak, jakby były zbudowane z klocków.
Przyjrzyjmy się jednemu z tekstów:

Na pierwszy rzut oka nie ma tu nic skomplikowanego. Spróbujmy zabawić się i wyróżnić każdy element, jakbyśmy mieli do czynienia z klockami.

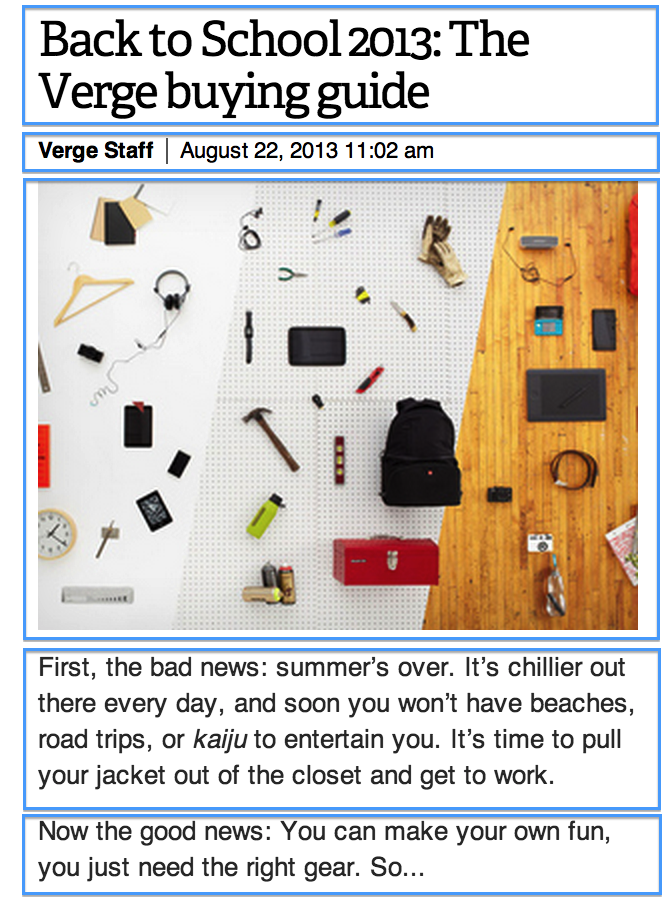
W sumie uzyskaliśmy pięć klocków, które ułożone są jeden po drugim.
Jak zapewne pamiętasz z dzieciństwa, aby zbudować coś konkretnego, potrzebujemy wiele klocków. Każdy z nich pełni jakąś funkcję - budując domek, jeden przyda się do ścian, a drugi do podłogi. Nie ma uniwersalnego elementu, z którego zrobimy cokolwiek nam tylko przyjdzie na myśl. Spójrz na rysunek poniżej – duży wybór, prawda?

Podobnie jest ze stronami internetowymi. Budując je, używasz elementów według ich przeznaczenia. W naszym przykładzie już na pierwszy rzut oka widać, że mamy do czynienia z różnymi obiektami, więc zaznaczenie ich tym samym kolorem wydaje się nieco mylące. Przecież tytuł to nie to samo, co akapit z treścią. Pełni on zupełnie inną funkcję.
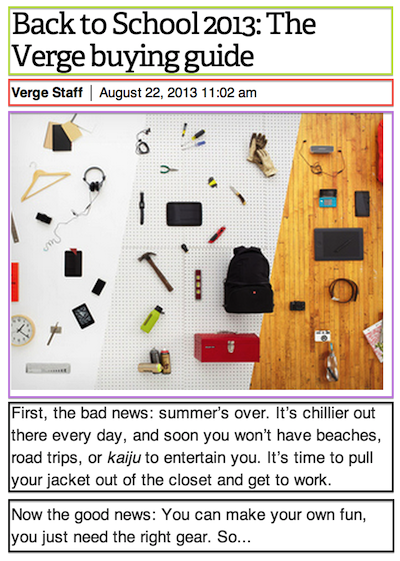
Wyróżnijmy więc elementy naszego artykułu według funkcji, jakie pełnią na stronie.

Jest już o wiele ciekawiej. Mamy teraz kilka typów „klocków". Tylko dwa są tego samego rodzaju, a mianowicie akapity pod obrazkiem. Jako że niczym się nie różnią, przechowują tylko kolejne fragmenty tekstu, należą do tej samej grupy. Dla porządku, nazwijmy każdą z tych części, kierując się funkcją, jaką pełni w kontekście całego artykułu.

W ten sposób podzieliliśmy go na elementy według ich semantycznego znaczenia. Jest to dokładnie to, czego spodziewa się od nas przeglądarka internetowa - otóż musimy jej „powiedzieć", jaką funkcję w tekście pełni każdy element, o ile da się go logicznie wyodrębnić. Gdybyśmy tego nie zrobili, nasza strona zostanie wyświetlona jako jednolity tekst. Już tłumaczę, dlaczego.
Prawdopodobnie w przeszłości stworzyłeś kilka takich artykułów, używając któregoś z programów typu Word czy Pages. W aplikacjach do edycji tekstu uzyskanie takiego efektu dla nagłówka to kwestia kliknięcia kilku przycisków - “niech tytuł będzie nagłówkiem pierwszego stopnia, a wstęp zwykłym tekstem i voilà".
Gdybyśmy tworzyli i uruchamiali strony w Wordzie, mógłbyś zamknąć tę książkę na tym etapie i zająć się czymś innym (Breaking Bad wydaje się rozsądną alternatywą). Problem pojawia się, kiedy uświadomimy sobie, że właściwie powyższy artykuł jest częścią strony internetowej, którą wyświetliła przeglądarka, a nie program do edycji tekstu.