Dodatki do formularzy
Rozdział 11
Mam dla Ciebie jeszcze kilka niespodzianek. W HTML5 jest kilku atrybutów, które pomogą nam znacznie uatrakcyjnić nasz formularz. Jednym z nich jest placeholder. Dodajmy go do jednego z elementów, na przykład do <textarea>:
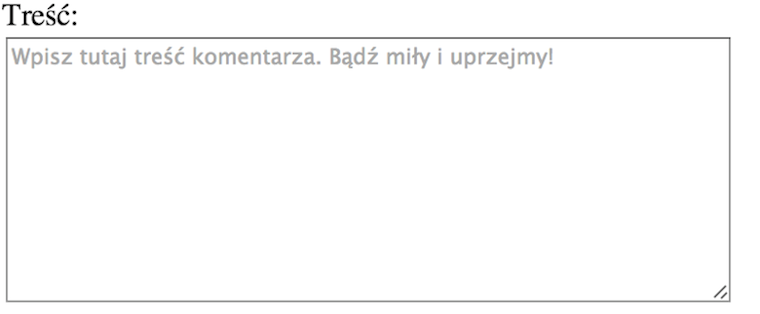
<textarea rows="10" cols="50" id="content" name="content"
placeholder="Wpisz tutaj treść komentarza. Bądź miły i uprzejmy!"></textarea>Efekt?

Jak widzisz, w środku <textarea> pojawił się dodatkowy opis, który odpowiada temu, co umieściliśmy w atrybucie placeholder. Spokojna głowa, tekst ten zniknie po kliknięciu , a Ty będziesz mógł wpisać własną treść. Gdybyś zostawił to pole puste również nic nie nie stanie – zawartość z "placeholder" nie zostanie wysłana dalej, służy ona tylko do podpowiedzi dla użytkownika. Atrybutu tego możesz używać również z elementami <input>. Jego zadaniem jest zasugerowanie użytkownikowi formatu odpowiedzi. Np. w polu dotyczącym maila możemy wpisać placeholder="jan@kowalski.pl".
Kolejnym, bardzo przydatnym atrybutem jest required, który dodajemy do elementów formularza bez żadnej wartości. Na przykład dla e-maila będzie to wyglądało tak:
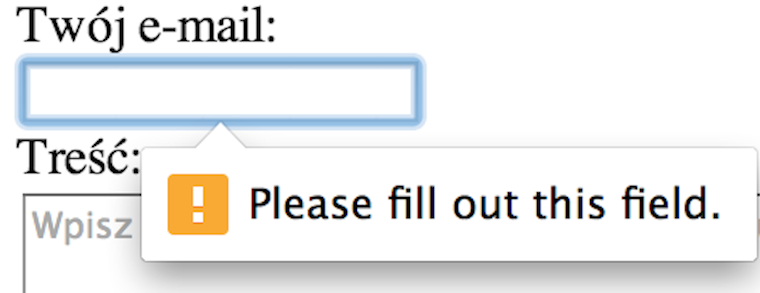
<input type="email" id="user-email" name="user-email" required>Teraz, gdy zostawimy to pole puste, podczas wysyłania formularza ujrzymy błąd:

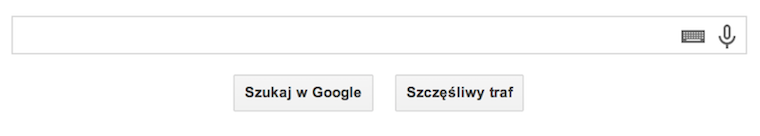
Tego typu atrybutów jest więcej, wymieniłem tylko dwa, najbardziej pomocne. W swojej pracy jako twórca stron internetowych na pewno bardzo szybko nauczysz się tych najważniejszych, bo będzie tego wymagał już pierwszy projekt – w zasadzie większość stron zawiera przynajmniej jeden formularz. Na przykład w wyszukiwarce Google, główne miejsce do wpisywania szukanej przez Ciebie frazy wygląda tak:

A zakodowane zostało jak poniżej (stan na listopad 2013):
<input id="gbqfq" class="gbqfif" name="q" type="text" autocomplete="off" value="" dir="ltr" spellcheck="false">Jak widzisz, element <input> ma nieco więcej atrybutów niż zwykle używaliśmy. Spróbuj odnaleźć w specyfikacji HTML znaczenie każdego z nich. Nie będzie to trudne. Z pewnością pomoże Ci tutaj wyszukiwarka Google ;-)
Atrybuty są pomocne również do nadawania elementom stylów CSS. Na przykład każdy element <input> z atrybutem type równym text można wyszukać w selektorze następująco:
input[type="text"] {
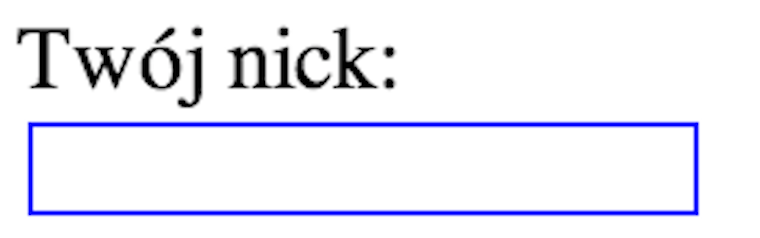
border: 1px solid blue;
}Niniejszym każdy element <input> z atrybutem type równym text dostanie niebieską ramkę:

Analogicznie możemy postąpić dla adresu e-mail.
input[type="text"] {
border: 1px solid blue;
}
input[type="email"] {
border: 1px solid blue;
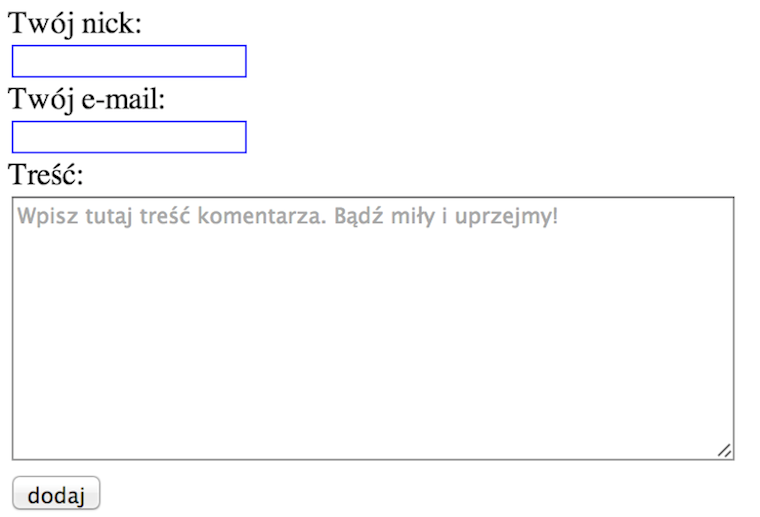
}Wyglądać to będzie teraz tak:

Niniejszym stworzyliśmy dwa selektory w CSS, które nadają taką samą wartość, a mianowicie border. Gdybyśmy chcieli zastosować coś takiego dla większej liczby elementów, prawdopodobnie skopiowałbyś jeden z tych selektorów i go trochę zmodyfikować. W efekcie mielibyśmy więcej niezależnych selektorów robiące to samo (czyli ustawiających obramowanie). W CSS można skrócić taką operację, podając selektory po przecinku, tworząc ich grupę:
input[type="text"],
input[type="email"] {
border: 1px solid blue;
}Jak widzisz, zaoszczędziliśmy sporo miejsca i zyskaliśmy o wiele większą czytelność.
Można grupować nieskończenie wiele selektorów, na przykład tak (użyłem selektorów z poprzednich przykładów):
.news-item,
article p,
#main header h1 {
padding: 5px;
margin: 5px;
}I tak dalej.
Zawsze miej na uwadze to, by grupować selektory, jeśli pewne wartości powtarzają się dla kilku z nich. Wtedy będziesz miał w jednym miejscu kod dla kilku elementów i nie będziesz zmuszony wyszukiwać ich osobno w pliku CSS.