Zrozumieć klasy w CSS
Rozdział 7
Przykład z menu, oprócz poznania dwóch selektorów pseudoklas, pozwoli nam nauczyć się jeszcze jednej ważnej rzeczy. Zapewne zauważyłeś, że dotychczas każdy selektor w CSS składał się z nazw tagów HTML. Ma to jedną, poważną wadę – kiedykolwiek zmienimy coś w strukturze kodu HTML, musimy dostosować również nasze CSSy. Może się tak stać na przykład w sytuacji, kiedy dany tekst nie jest już nagłówkiem. Wtedy zamiast nagłówka
<h1>Justin Bober zgolił wąsy</h1>Powstaje kolejny akapit <p>:
<p>Justin Bober zgolił wąsy</p>Stosując selektory oparte o nazwy tagów, narazimy się w takim przypadku na błędy w wyświetlaniu strony. Aby użytkownicy nie zauważyli różnicy, należy zmienić kod CSS, by zwykły akapit wyświetlał się tak samo jak element <h1>. Aby zminimalizować to ryzyko, w CSSie używa się klas i identyfikatorów.
Zacznijmy od klas. To łatwe. Otóż każdy element HTML może mieć specjalny atrybut o nazwie "class", gdzie możemy podać jedną lub kilka nazw. Oto kilka przykładów, jak można dodać taki atrybut:
- <p class="news-item"> – klasa o nazwie "news-item"
- <li class="menu-item"> – klasa o nazwie "menu-item"
- <article class="news"> – klasa o nazwie "news"
- <q class="important-quote"> – klasa o nazwie "important-quote"
I tak dalej. Nazwy klas są dowolne, aczkolwiek przyjęło się, że są to pojedyncze wyrazy lub ich zbitka z wykorzystaniem myślników "-" np. "my-item" i podkreśleń "_" - np. "special_item".
Można również dodać ich kilka naraz dla jednego tagu:
- <p class="news-item special-info"> – klasy o nazwie "news-item" i "special-info"
- <li class="menu-item selected"> – klasa o nazwie "menu-item" i "selected"
Zapytasz zapewne, jakie to ma znaczenie i do czego się przydaje. Otóż załóżmy, że tworzymy stronę z informacjami ze świata sportu. Uznajmy, że mamy na niej jeden główny, wyróżniony news (pogrubiłem odpowiedni fragment) oraz kilka normalnych. Kod HTML mógłby wyglądać tak:
<article><p>zwykły news</p></article>
<article><p>Wyróżniony news</p></article>
<article><p>zwykły news</p></article>
<article><p>zwykły news</p></article>
<article><p>zwykły news</p></article>Gdybyśmy chcieli napisać kod CSS, który wyróżniłby specjalnym tłem pierwszy główny news, mielibyśmy problem. Nasza wiedza pozwala nam "ostylować" wszystkie elementy <article> w postaci takiego selektora, który poszuka wszystkie elementy <article>:
article {}Pomoc przychodzi, kiedy do gry włączymy klasy CSS. Spróbujmy opisać każdy z elementów <article> taką nazwą klasy, która odpowiadałaby jego znaczeniu na całej stronie. A więc dla głównego newsa niech będzie to "main-news", a dla normalnego - "normal-news".
<article class="normal-news"><p>zwykły news</p></article>
<article class="main-news"><p>Wyróżniony news</p></article>
<article class="normal-news"><p>zwykły news</p></article>
<article class="normal-news"><p>zwykły news</p></article>
<article class="normal-news"><p>zwykły news</p></article>W CSS na szczęście możemy użyć poniższych selektorów:
.main-news {
background-color: LightBlue;
}
.normal-news {
background-color: yellow;
}Każdy z nich, co ważne, zaczyna się kropką i składa się z nazwy klasy. A więc kiedykolwiek będziemy chcieli "wybrać" w selektorze elementy o danej klasie w HTML, używamy takiej konstrukcji. Uruchamiając powyższy kod, główny news będzie miał tło koloru jasno niebieskiego (LightBlue), a każdy normalny - żółtego.
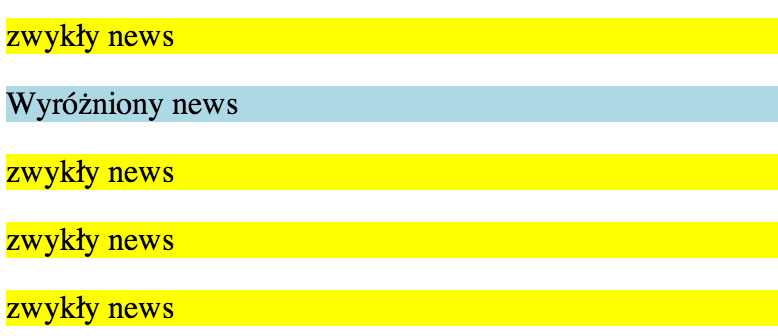
W przeglądarce wygląda to tak:

Klasami CSS oznaczamy charakterystyczne dla strony elementy, pozbywając się zależności od nazw tagów. Być może w przyszłości zmienimy nasz kod i zamiast <article> pojawi się coś innego, na przykład będziemy nasze artykuły przetrzymywać w liście <ul>. Wtedy wystarczy tylko nanieść zmiany w HTML, nie ruszając kodu CSS, aby wygląd pozostał taki sam.
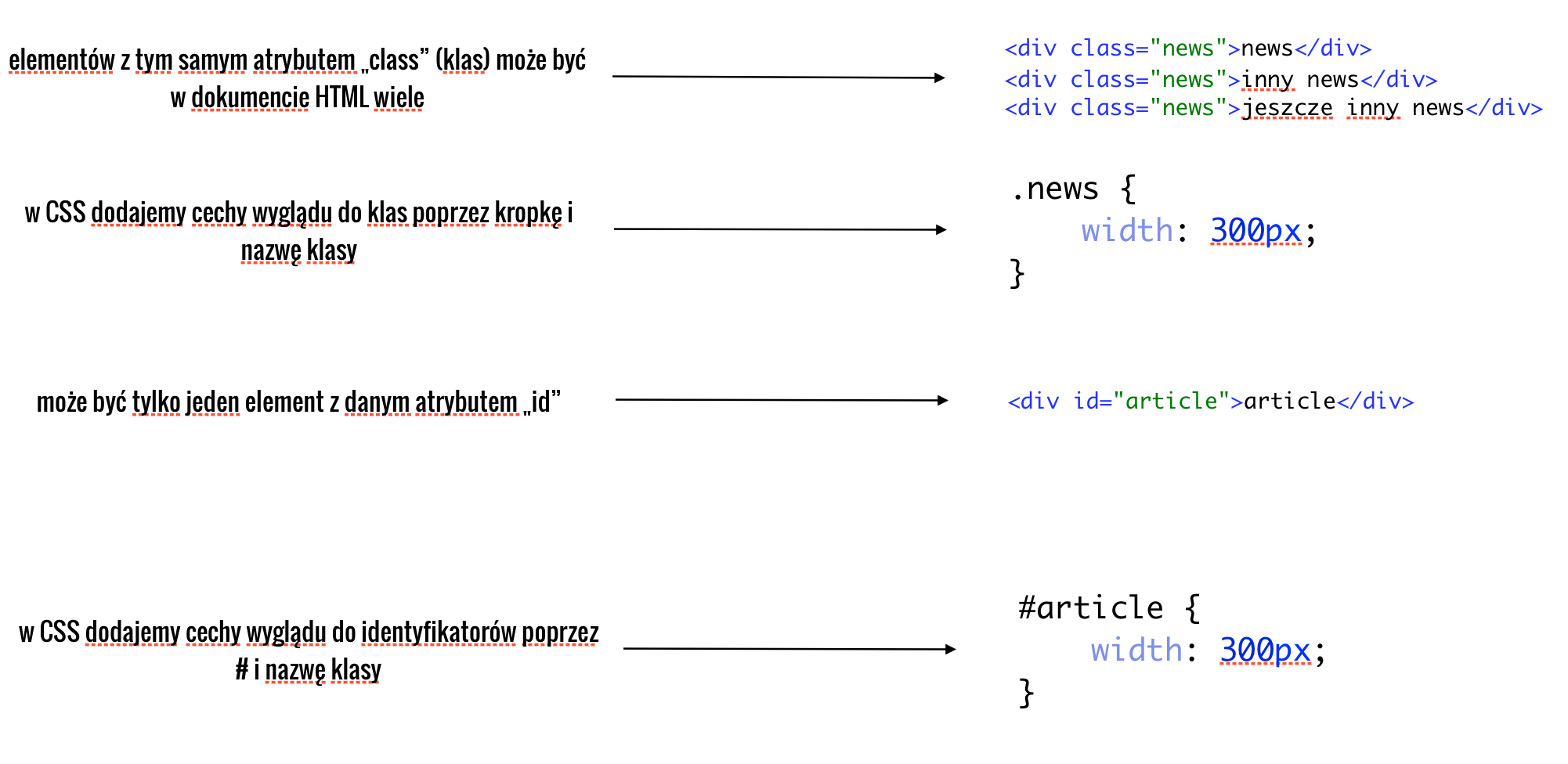
Istota klas wyjaśniona została w poniższym schemacie:

Zwróć uwagę na kolory zaznaczenia - tym samym kolorem wyróżnione zostały elementy analogiczne.
Oprócz klas wymyślono również identyfikatory. Używamy wtedy atrybutu o nazwie "id" i dowolnej wartości, według takich samych zasad jak klasy (a więc preferowane są różne zbitki wyrazowe). Przykładowy identyfikator w HTML-u może wyglądać tak:
<p id="main-content"></p>Kod CSS dla identyfikatorów wygląda z kolei tak:
#main-content {
background-color: red;
}W ten sposób dla elementu z identyfikatorem "main-content" ustawimy czerwone (red) tło. Inaczej niż ma to miejsce w klasach, tutaj, zamiast kropki, wstawiamy przed nazwę identyfikatora znak kratki - "#".
Bardzo ważne jest to, by pamiętać, że jak sama nazwa wskazuje, identyfikatory są unikalne, a więc dany identyfikator może być użyty tylko raz w dokumencie HTML. Stosowanie atrybutu "id" powinno być poprzedzone staranną analizą – zwykle wystarczają same klasy. Nie należy nadużywać identyfikatorów, ponieważ rzadko zdarza się, że strona składa się z kilkunastu unikatowych elementów.
Sposób działania identyfikatorów podsumowuje poniższy schemat:

Wykorzystując nową wiedzę, spróbujmy przerobić kod naszego menu, by stał się bardziej odporny na zmiany w HTML-u. Być może w przyszłości uznamy, że chcielibyśmy zrobić je używając innych tagów niż <ul> i <li>. Jeśli użyjemy odpowiednich klas, możemy wtedy spać spokojnie, bez konieczności równoległych zmian w kodzie CSS.
Wypada zacząć od HTML. Obecnie kod odpowiedzialny za reprezentację menu wygląda tak:
<nav>
<ul>
<li>
<a href="index.html">Strona główna</a>
</li>
<li>
<a href="szkolenia.html">Szkolenia</a>
</li>
<li>
<a href="konferencje.html">Konferencje</a>
</li>
<li>
<a href="onas.html">O nas</a>
</li>
</ul>
</nav>Wprowadźmy teraz klasy Nadajmy je dla całego kontenera, przechowującego menu (tag <ul>) oraz odpowiednich elementów tego menu (tagi <li>):
<ul class="site-nav">
<li class="site-nav-item">
<a href="index.html">Strona główna</a>
</li>
<li class="site-nav-item">
<a href="szkolenia.html">Szkolenia</a>
</li>
<li class="site-nav-item">
<a href="konferencje.html">Konferencje</a>
</li>
<li class="site-nav-item">
<a href="onas.html">O nas</a>
</li>
</ul>Dla całego menu użyłem klasy "site-nav", natomiast dla jego elementów wybrałem klasę "site-nav-item". Pora teraz dostosować kod CSS:
.site-nav {
background-color: LightCyan;
list-style: none;
padding: 0;
width: 200px;
border: 1px solid LightBlue;
}
.site-nav .site-nav-item {
border-bottom: 1px solid LightBlue;
padding: 5px;
}
.site-nav .site-nav-item:last-child {
border-bottom: 0;
}
.site-nav .site-nav-item a {
color: black;
text-decoration: none;
}
.site-nav .site-nav-item a:hover {
text-decoration: underline;
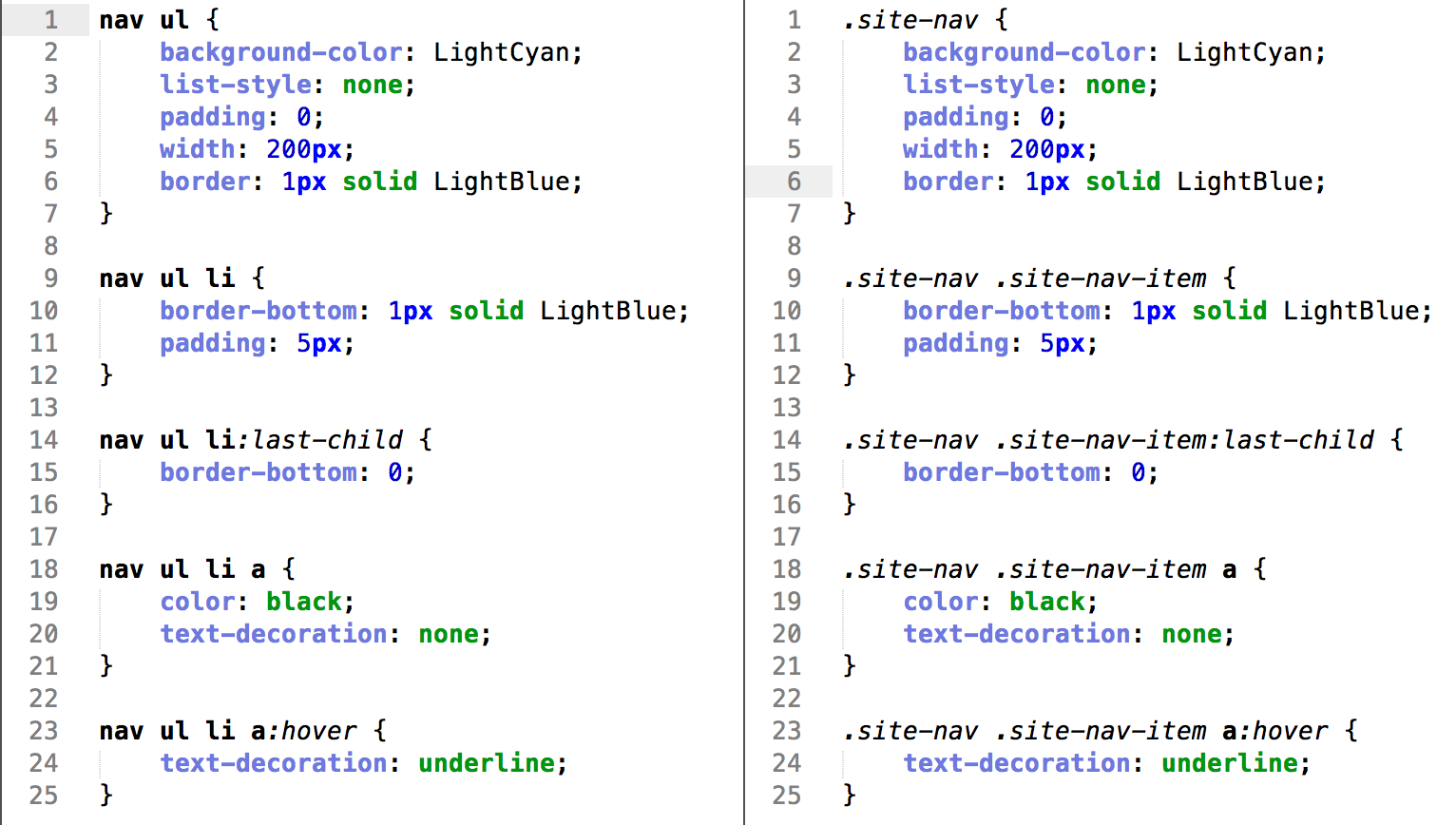
}Aby lepiej zrozumieć, co się zmieniło, spójrz na porównanie starego (z lewej) kodu CSS i nowego (z prawej):

Spróbuj porównać każdy selektor. Jak łatwo zauważyć, zamieniliśmy po prostu tagi na klasy, co daje nam znacznie większą elastyczność w pisaniu kodu. Przy okazji skróciliśmy każdy z nich, usuwając "nav".
Staraj się używać klas w selektorach i minimalizować użycie tagów, chyba że jest ono oczywiste - na przykład dla linków w <a>. Ich nie da się podmienić innym tagiem HTML. Identyfikatory stosuj tylko wtedy, kiedy dany element jest unikalny w skali strony. W powyższym przypadku, mogło to być właśnie menu, ale nie musiało - często menu występuje kilka razy - na przykład na dole i górze strony.
Działanie i definiowanie klas oraz identyfikatorów podsumowuje poniższy schemat: